Getting analytics about your WordPress site is simple with PostHog. Get data about traffic, usage, and user behavior with our free, open-source analytics platform. Once you have that data, you can discover insights and build dashboards with our suite of analytics tools.
In this guide, we'll walk you through how to set up PostHog on your WordPress site. You can do this by adding our JavaScript snippet to the header of your WordPress site directly, or by using a third-party plugin to insert the snippet into your site's header.
TL;DR: (the short version)
Get your PostHog snippet from your 'Project Settings' or the initial PostHog setup.
Add the PostHog snippet before the closing
</head>tag in yourheader.phptemplate file. This can be done in two ways:- Access WordPress admin, navigate to 'Appearance' -> 'Theme Editor', select your theme, and select 'Theme Header'.
- Manually update the header template file. This is usually
wp-content/themes/your-theme/header.php.
Read on for additional information.
Prerequisites
To follow this tutorial, you should:
- Have a PostHog Cloud account.
Step-by-step instructions
The instructions below detail how to use the WordPress built-in functionality for editing templates via the admin interface.
Using the Theme Editor is very convenient, but you have to consider the potential draw-backs of having template files writable, which many prefer to disable for security purposes. Also, wrongfully editing a file may cause problems so be sure to perform appropriate backups before attempting this.
Get your PostHog snippet from your 'Project Settings' or the initial PostHog setup.
Login to your WordPress admin dashboard.
Go to 'Appearance' -> 'Theme Editor'.
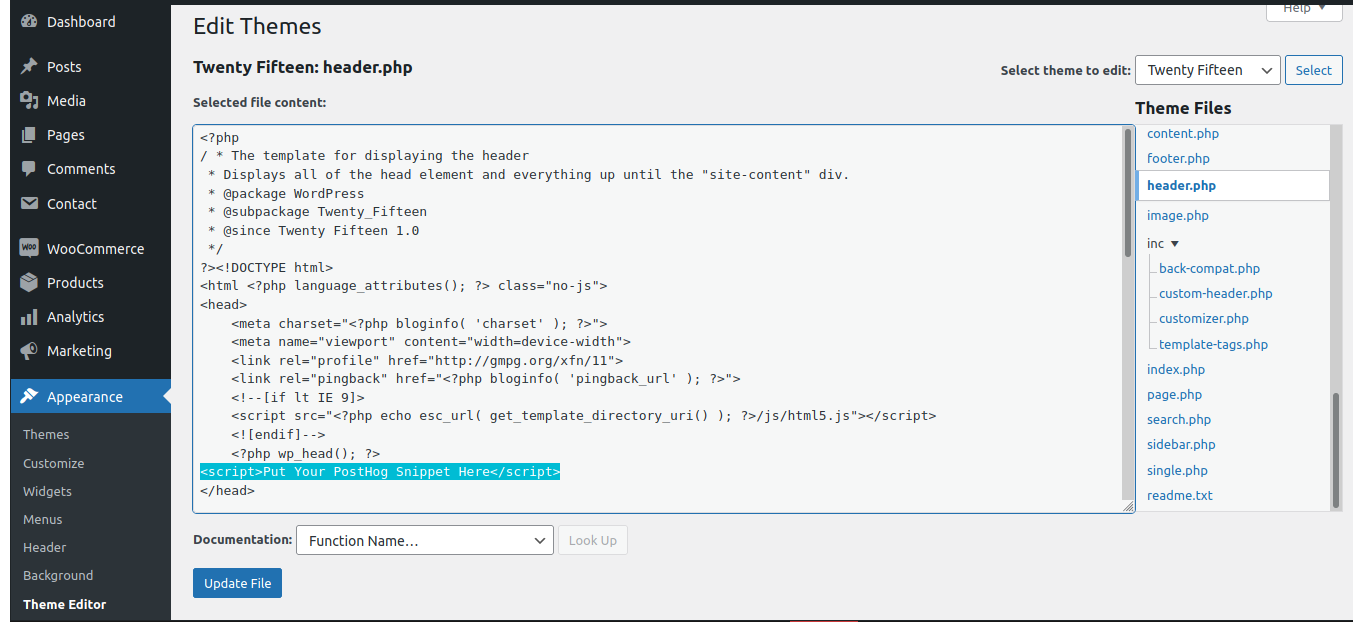
Select your theme in the editor drop-down menu to the right and click the
header.phpfile in the file column to the right (see image below).
You should now see the contents of the
header.phptemplate file in the code editing view. It is recommended that you copy all the text/code and save it somewhere as a back-up.Find the closing
</head>in the code editor and paste the PostHog snippet before it (see above image).Click the 'Update File' button at the bottom. You're good to go - PostHog should now be working on your WordPress website!
To confirm PostHog is configured correctly, visit your website and then check if the events from your session appear in PostHog. Note that this may take a few minutes.
Alternative ways to install
There are alternative ways to installing the PostHog analytics snippet on WordPress:
Use a WordPress header script insertion plugin. Easy, but there are no official WordPress plugins for editing the header. Reviewing the quality of third-party plugins, including after they get updated by providers, is an additional responsibility. The benefit is that plugins can be easily turned on and off, and updated with a few clicks through the admin interface.
Some WordPress themes include additional functionality for inserting custom code into headers and footers. This is a convenient approach, so make sure to check if your theme has that option before installing a plug-in or editing
header.php.Manually edit the header template file in WordPress. This is usually
header.php. This gives you the most control, but requires backend access and re-editing in case of updates. If your theme auto-updates, you may lose your settings. Making a Child Theme is the recommended approach.